Technique PDF15:Providing submit buttons with the submit-form action in PDF forms
Applicability
Tagged PDF documents with forms.
This technique relates to 3.2.2: On Input (Sufficient when used with G80: Providing a submit button to initiate a change of context).
Description
The objective of this technique is to provide a mechanism that allows users to explicitly request a change of context using the submit-form action in a PDF form. The intended use of a submit button is to generate an HTTP request that submits data entered in a form, so it is an appropriate control to use for causing a change of context. In PDF documents, submit buttons are normally implemented using a tool for authoring PDF.
Examples 1 and 2 demonstrate how to add a submit button using specific authoring tools. There are other PDF tools that perform similar functions. Check the functionality provided by .
Examples
Example 1: Adding a submit button using Adobe Acrobat 9 Pro
This example is shown with Adobe Acrobat Pro. There are other software tools that perform similar functions. See the list of other software tools in .
- From the toolbar, select Forms > Form Tools > Button and create a button on the form.
- Access the context menu for the button and select Properties... to open the Button Properties dialog.
- In the General tab, provide a tooltip for the button.
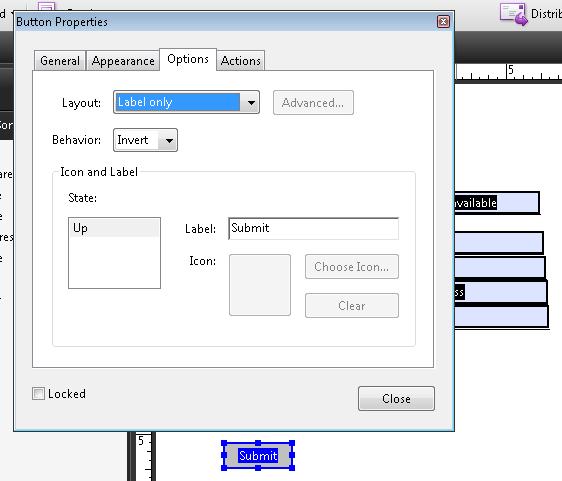
- In the Options tab, choose an option in the Layout menu for the button label, icon image, or both. Then, type text in the Label box to identify the button as a submit button and/or click Choose Icon and locate the image file you want to use.
-
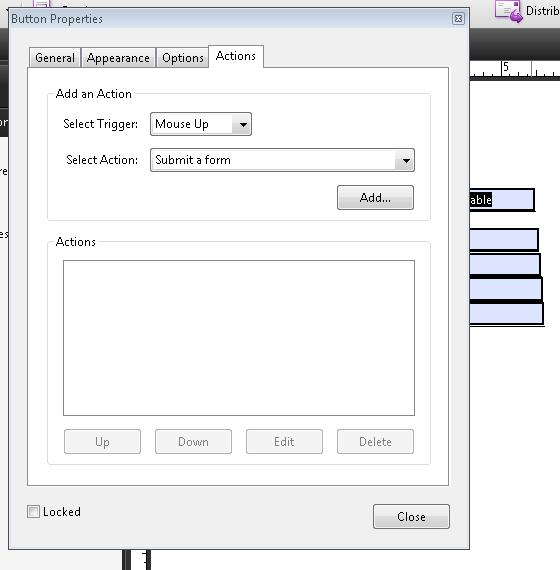
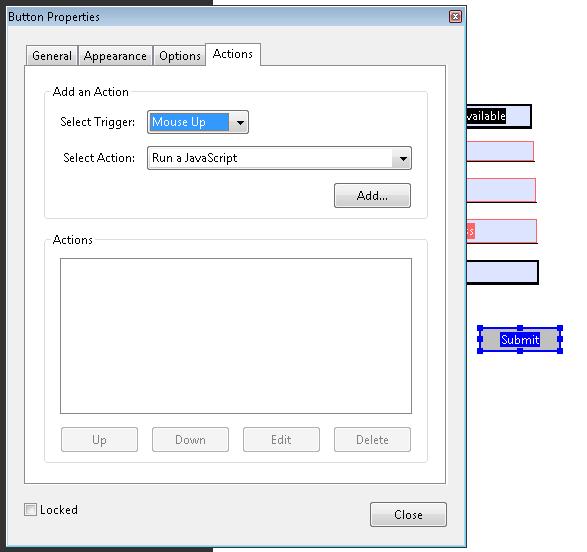
In the Actions tab:
- For Select Trigger, choose Mouse Up. (The Mouse Up event is keyboard accessible and, in addition, ensures that the button will not change context unexpectedly, as it might with, e.g., a Mouse Enter event.)
- For Select Action, choose Submit A Form.
- Click Add.
- In the Add dialog, enter a URL to collect data on a server or collect form data as e-mail attachments.
The following image shows the Options tab on the Button Properties dialog.

The following image shows the Actions tab on the Button Properties dialog.

Example 2: Adding a submit button using Adobe LiveCycle Designer ES 8.2.1
This example is shown with Adobe LiveCycle Designer. There are other software tools that perform similar functions. See the list of other software tools in .
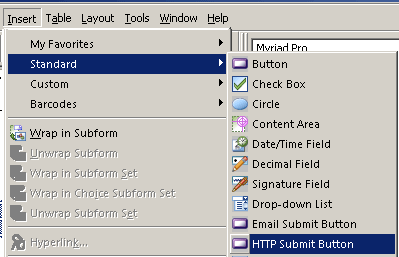
- On the Insert > Standard menu, select the HTTP Submit Button item.
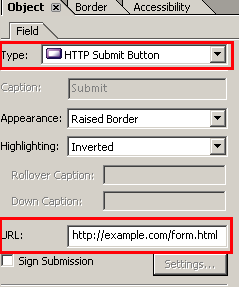
- On the Object panel for the HTTP Submit Button, insert the URL for form-submission processing.
The following image shows the Standard menu with the list of form controls.

The following image shows the Object panel with the URL and other fields for button appearance.

Example 3: Adding a script action to a submit button in a PDF document using JavaScript
The following JavaScript code illustrates the use of a script to specify the submit-form action. To add this script to the form field:
- Open the Button Properties dialog, as shown in Example 1, and select the Actions tab
- Select Run a JavaScript from the drop-down list, and select the Add button
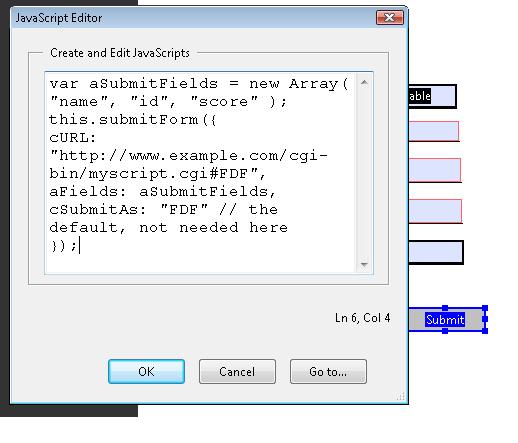
- Enter JavaScript code in the JavaScript Editor dialog, for example:
var aSubmitFields = new Array( "name", "id", "juser" );
this.submitForm({
cURL: "http://www.example.com/cgi-bin/myscript.cgi#FDF",
aFields: aSubmitFields,
cSubmitAs: "FDF" // the default, not needed here
});
The following images illustrate this process:


This example is shown in operation in the working example of adding a script action to a submit button.
Other sources
No endorsement implied.
- Section 12.7.5.2 (Submit-Form Action) in PDF 1.7 (ISO 32000-1)
- Create submission forms in LiveCycle Designer
- XML Forms Architecture (XFA) Specification Version 2.5
- PDF and Accessibility
Tests
Procedure
-
For each page that submits a form, visually verify that the form contains a submit button and check one of the following:
- Tab to the button and check that it submits the form in response to user action to select the button.
- Open the PDF document with a tool that is capable of showing the submit-form action and check that the button action is to submit the form.
Expected Results
- #1 is true for each page that contains a form.